HTMLの基本タグは何となく分かったけど実際にどのようにして書けばいいの?
と疑問に思った方もいると思います。
では今回は基本的な構造と書き方、そのタグの役割についてお話します。
この記事を読む事で、基本的なコードの書き方が理解できると思います。
【目次】
1.基本構造
2.書き方とタグの役割
・HTML宣言
・htmlタグ
・headタグ
・titleタグ
・bodyタグ
3.まとめ
1.基本構造の説明
HTMLを書く際には必ず基本構造を守らないと適切に反映されません。
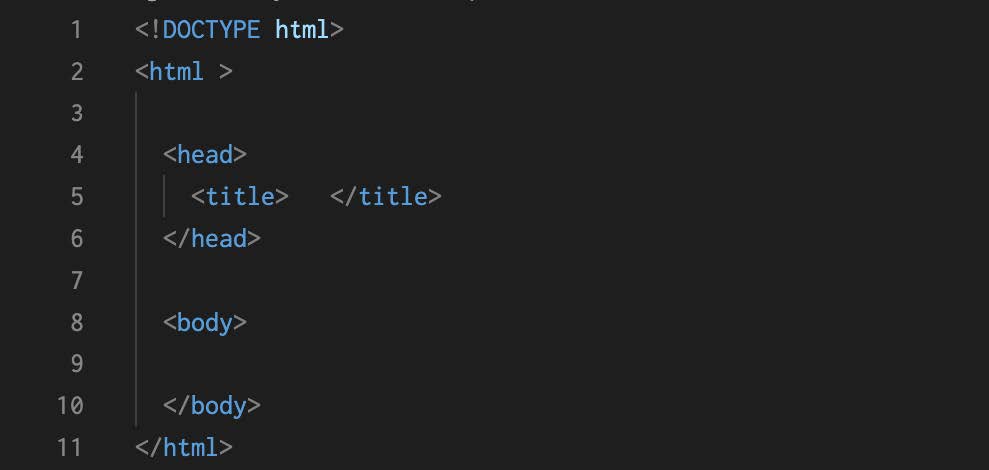
まず基本的な構造の書き方を紹介します。
上記のタグの構造が基本的な構造になります。
基本的にはこの順番でコードを書く事で,適切に表示させることが出来ます。
では一つずつ詳しく説明していきます。
2.書き方とタグの役割
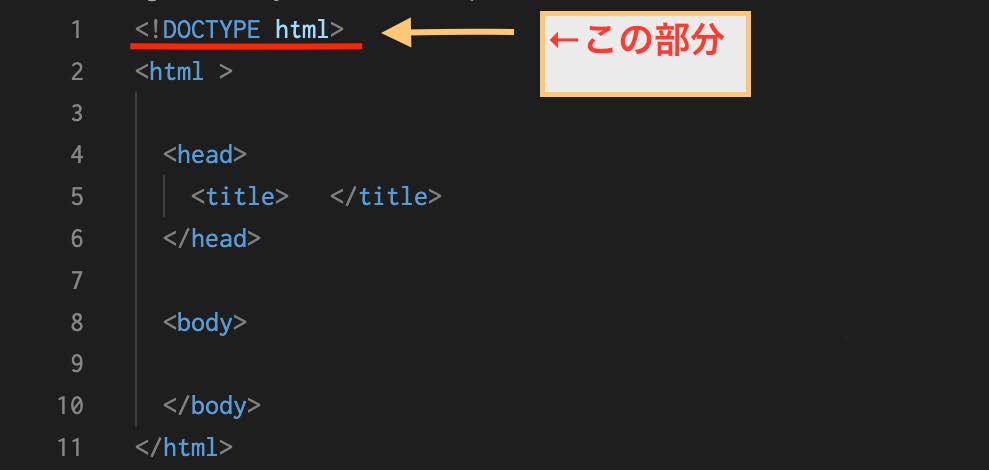
□ HTML宣言<!DOCTYPE html>
ここでは実際に基本構造を書く手順を紹介します。
まずコードを書く前に、1番冒頭に書かなければいけないのが「HTML宣言」です。
画像で言うと<!DOCTYPE html>の部分になります。
簡単に説明すると、このHTML文章のバージョンは『HTML5』です。の様にHTMLのバージョンを宣言するものになります。
宣言を書く事でコンピューターがこれはどのバージョンなのか理解するので、冒頭に書い
てあげましょう。
□ htmlタグ
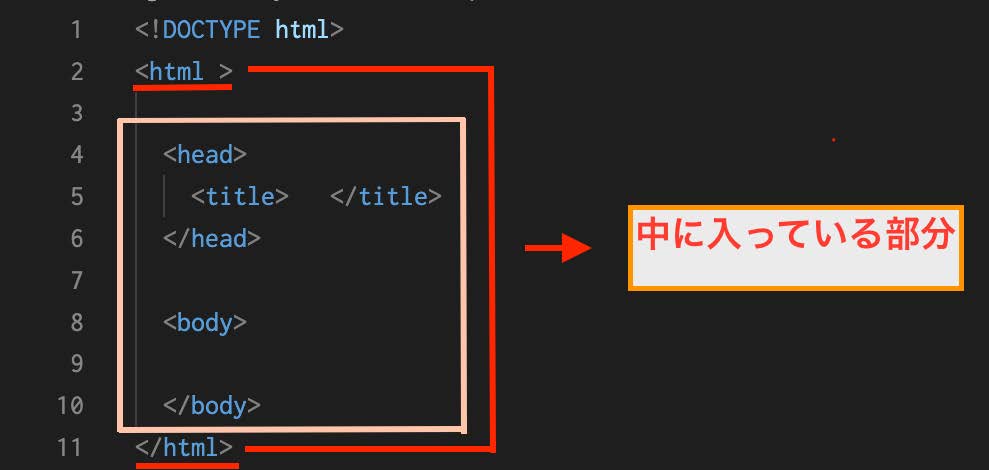
<!DOCTYPE html>の次に書くのが「html 」タグになります。
「html」タグの役割は、htmlタグの中に入っている文章は全てHTMLですよ。
と何のコードで書かれたものなのかを示す役割を果たしています。
上記のようにhtmlタグで囲んであげる事で、HTMLとしてブラウザに表示されます。
これは決まり文句のようなものなので、しっかりと書いてあげましょう。
※この文章がなければ、html文章で反映されないので注意しましょう。