みなさん、こんばんは!
以前説明しました、HTML構造についての後半となります!
□ headタグ
<html>タグの次に書くのが「head」タグになります。
headタグの役割は、Webページ情報の説明になります。
細かく書くと以下のような役割があります。
・フォント情報の設定
・SEO検索エンジン向けの情報
・CSSの読み込みやファイルの指定
などがあります。
これらに関する情報全てはheadタグの中に書き混む事で情報が設定されます。
※headタグの中に書いた文章は、Webページには反映されないので注意しましょう。
□ titleタグ
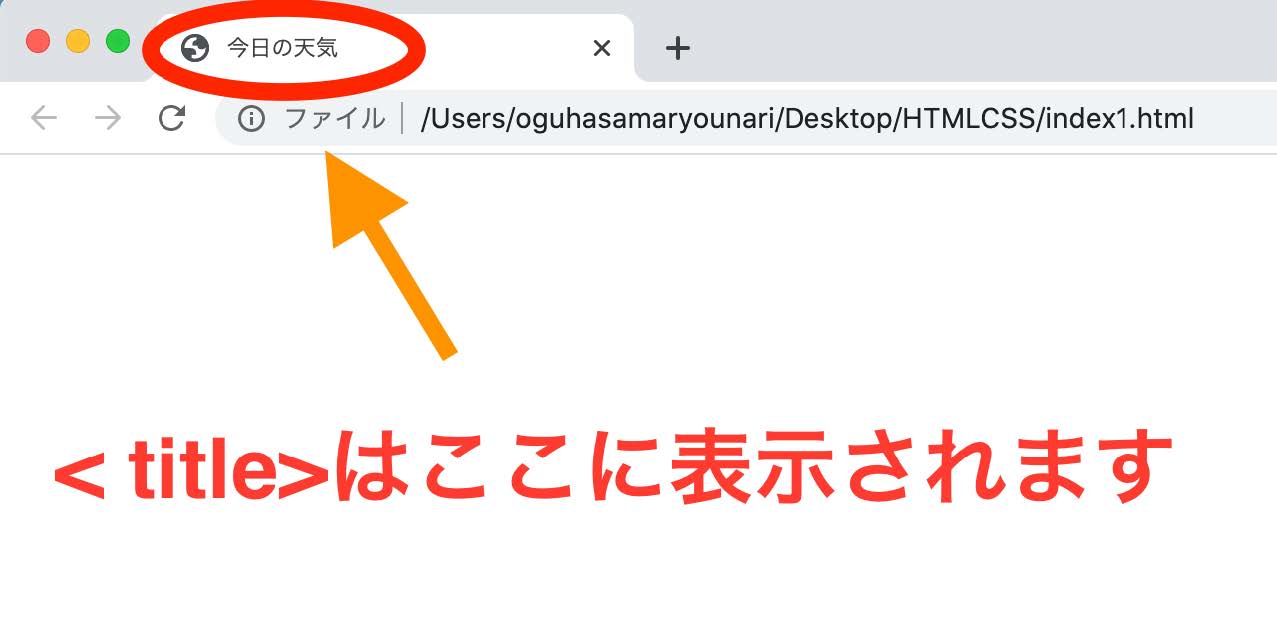
titleタグはページのタイトルを指し、
ページ情報になるのでheadタグの中に書きます。
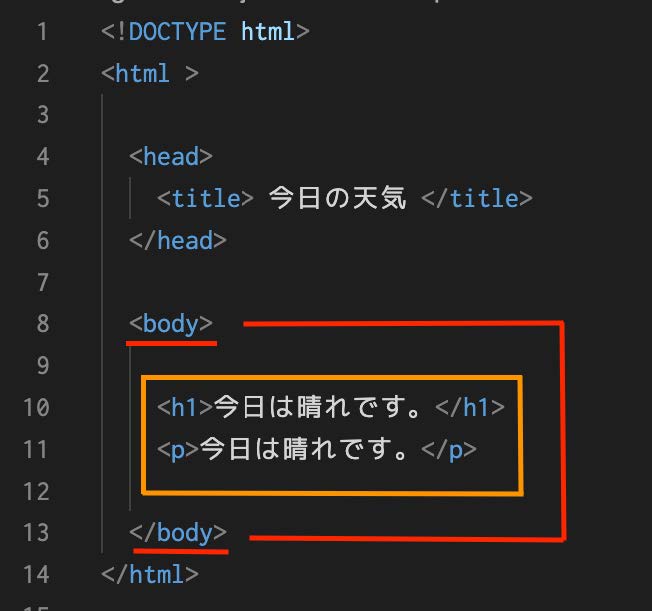
構造としてはこの様になります。
ブラウザで表示するとこのようになります。
titleタグの役割は、コンピューターがどんなページか理解するためにつけるタイトル名で
す。
これをつけることで、コンピュータがどんな内容の記事なのか理解するので、ユーザーが
検索した際に発見されやすくなります。
□ bodyタグ
bodyタグは<head/>終了タグの次に書きます。
構造としてはこのような感じです。
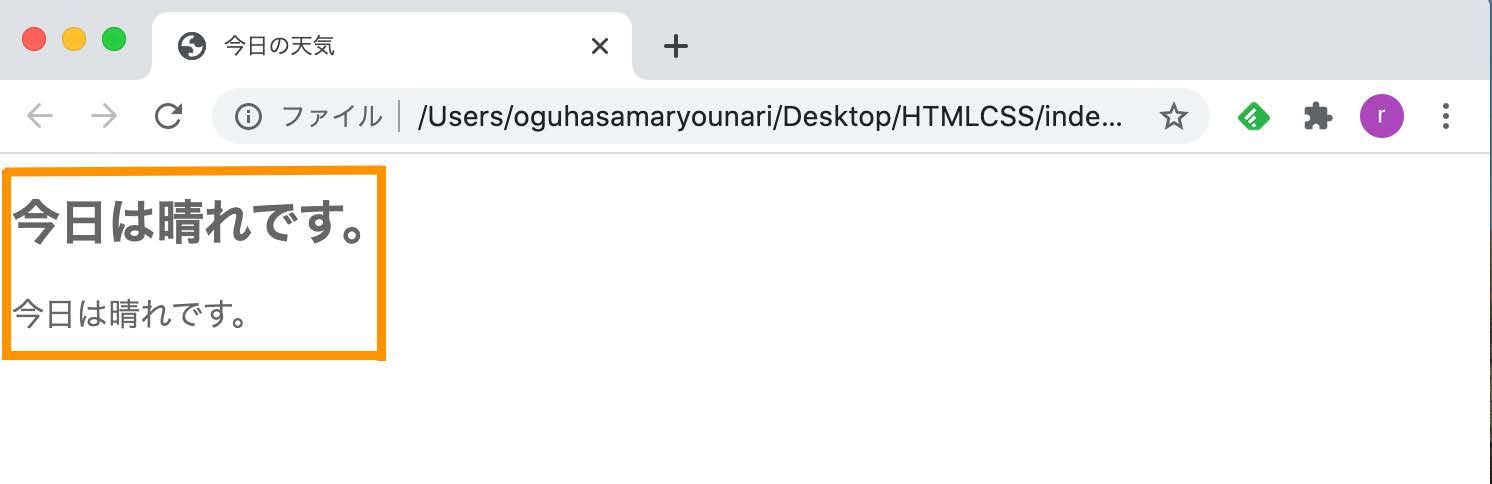
ブラウザで表示するとこのようになります。
bodyタグの役割は、Webページに表示される文章になります。
基本的に、bodyタグの中に書いたものしか画面に表示されません。
※ちなみにbodyタグは1ページに一回しか使えないので注意しましょう。
3.まとめ
いかがだったでしょうか?
何となく書き方の構造について理解できたのではないでしょうか?
HTMLはコードを書くと結果が瞬時に画面に表示されるので、やっていてとても楽しいと
思います。
もっと色々なタグ要素を知る事で自分の思い通りのWebサイトが作れるようになるので、
たくさんタグ要素を使っていきましょう。