皆さん、こんにちは!
Webページを作るにあたり、css要素を一つずつ調べて使うのもいいのですが、
Css要素をある程度知っておくととても便利です。
今回はよく使うcss要素をまとめて見ましたので紹介します。
——————————————-
<目次>
■ text-align
■ line-height
■ letter-spacing
■ text-decoration
——————————————-
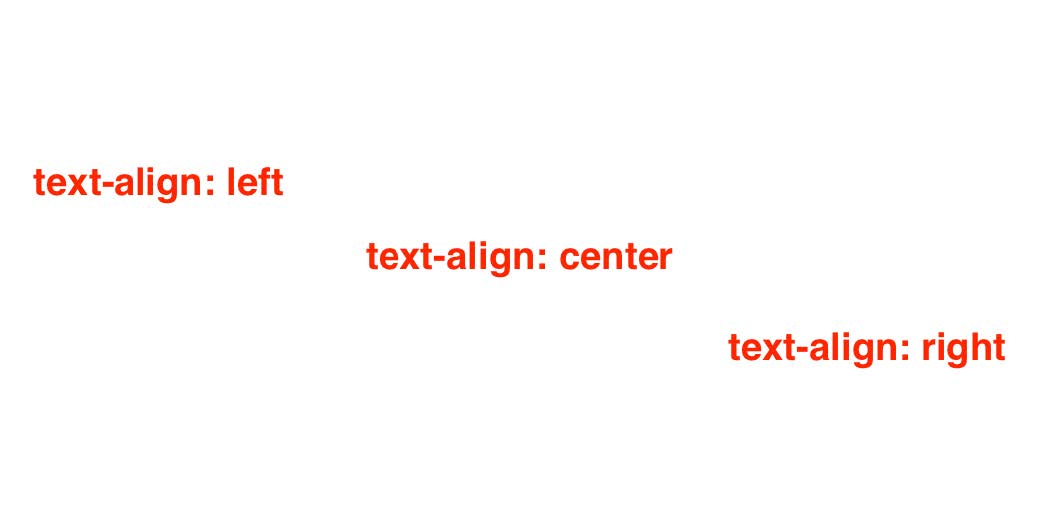
■ text-align
ブロック要素の中で行揃え、均等割付を設定します。
・left(左寄せ)
・right(右寄せ)
・center(中央揃え)
・justify(均等割付)
があります。
何も指定しないと初期値の left(左寄せ)になります。
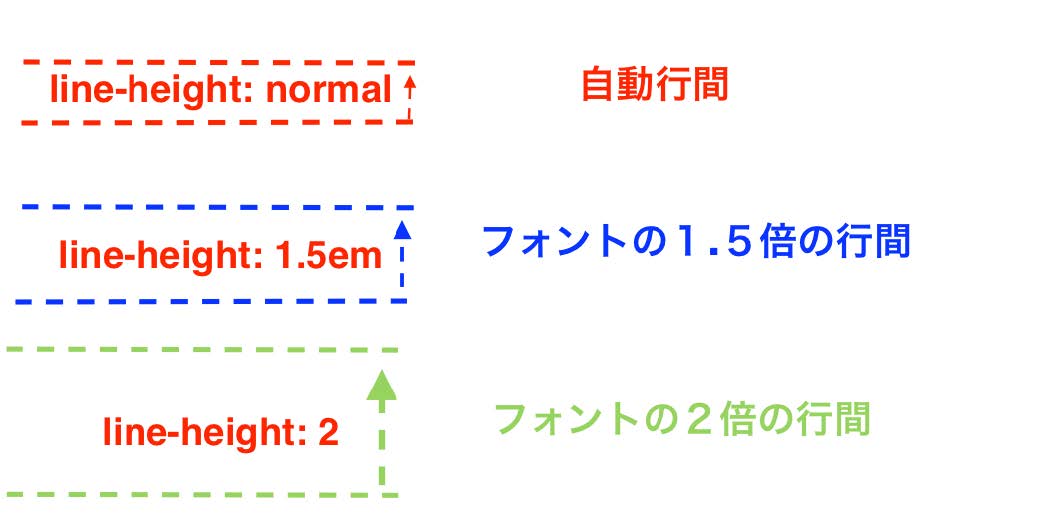
■ line-height
line-heightプロパティは、行の高さを指定する際に使用します。
その要素の高さに対し4つの値で指定します。
(値)
normal : ブラウザが判断して自動的に行の高さを決定します。『これが初期値です。』
数値px : pxとは1ピクセルを1とする単位です。
% : %値で指定します。
em : emとはフォントの高さを1とする単位です。
※負の値は指定できません。
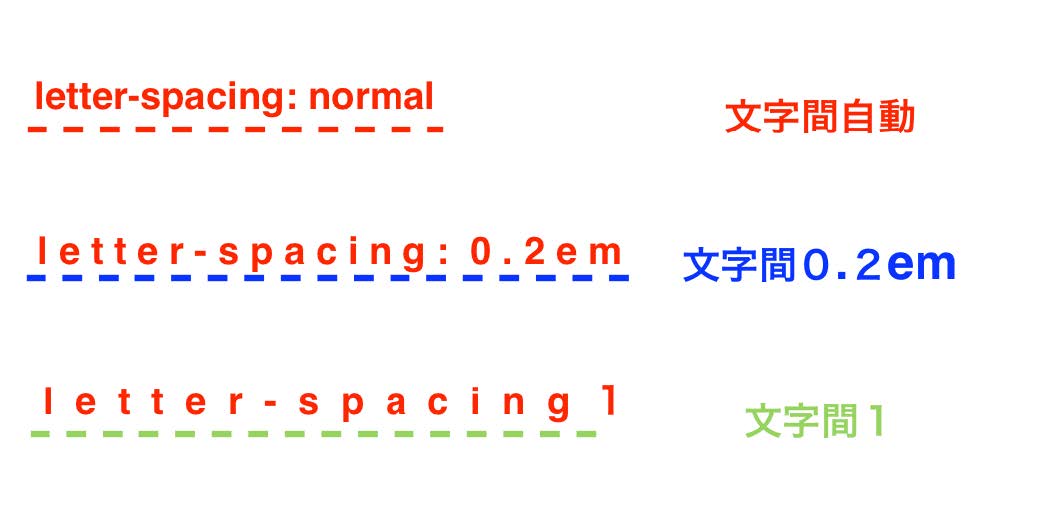
■ letter-spacing
letter-spacingプロパティは、文字の間隔を指定する際に使用します。
文字の間隔にはマイナスの値を指定することもできます。
(値)
normal : ブラウザが判断して自動的に文字の間隔を決定します。『これが初期値になります。』
数値px : pxとは1ピクセルを1とする単位です。
% : %値で指定します。
em : emとはフォントの高さを1とする単位です。
※スペースは追加されない。
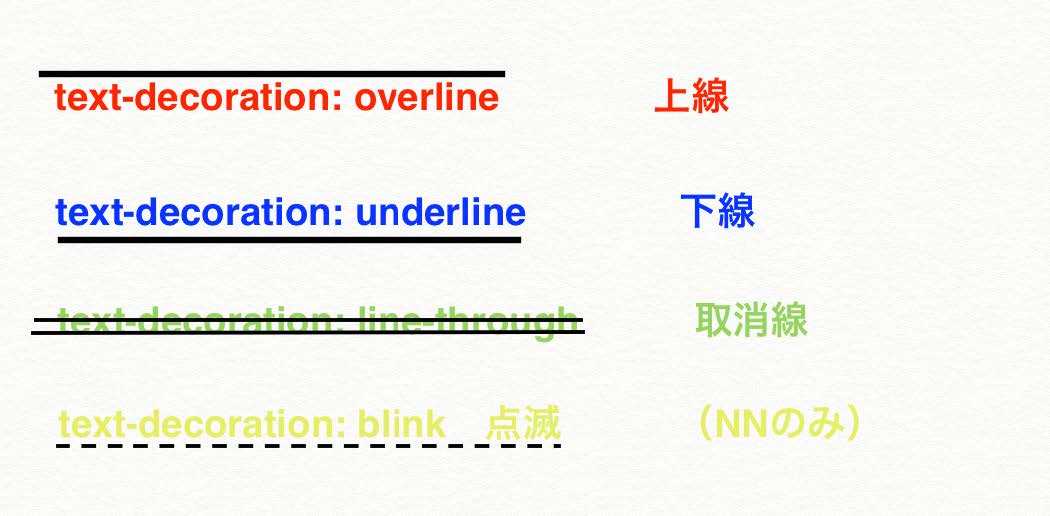
■ text-decoration
text-decorationプロパティは、テキスト傍線のつけ方・色・スタイルをまとめて指定す
る際に使用します。
今回は文字に4つの装飾を設定します。
overline : 上線
underline : 下線
line-through : 取消線
blink : 点滅(NN のみ)
※半角スペースで区切れば複数の値を同時に指定する事もできます。
また次の記事にてお会いしましょう!