Webページを作るにあたり、css要素を一つずつ調べて使うのもいいのですが、
Css要素をある程度知っておくととても便利です。
今回はよく使うcss要素をまとめて見ましたので紹介します。
(目次)
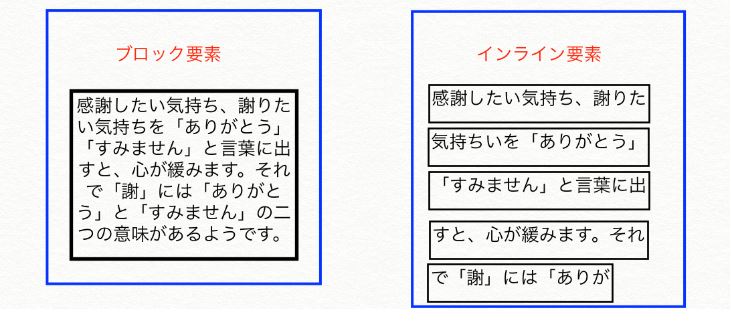
■ブロック要素とインライン要素について
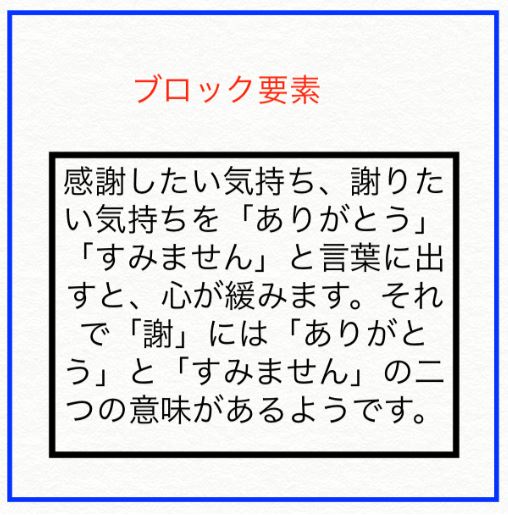
■ ブロックボックス要素
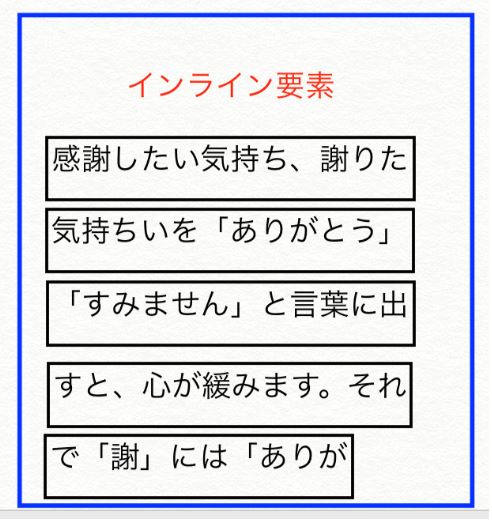
■ インラインボックス要素
■ 配置ルール
■ブロック要素とインライン要素について
HTMLでコーディングされてる要素のうち、<body>~</body>の中で使用される要素の
多くは、 ブロックボックス要素か、インラインボックス要素に分類されます。
詳しくは以下で紹介していきます。
■ ブロックボックス要素
ブロック要素 :見出し・段落・表など、文書を構成する基本となる要素で、一つのブロック
(かたまり)として認識されます。 ブラウザでの表示も一つのかたまりとして扱われるこ
とが多く、一般的なブラウザでは前後に改行が入ります。
ブロック要素は、要素全体を1つの長方形にして表示します。
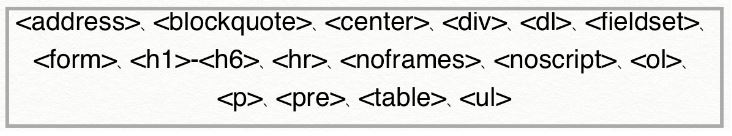
ブロック要素には、以下のものがあります。
■ インラインボックス要素
インライン要素 : 主にブロックレベル要素の内容として用いられる要素で、文章の一部と
して扱われます。 例えば、<p>要素の中の<strong>要素のように、段落のなかの一部を
強調するような使われ方をする要素です。 一般的なブラウザでは前後に改行が入らず、文
章の一部として表示されます。
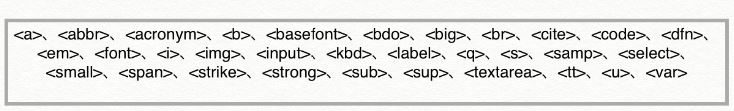
インライン要素には、以下のものがあります。
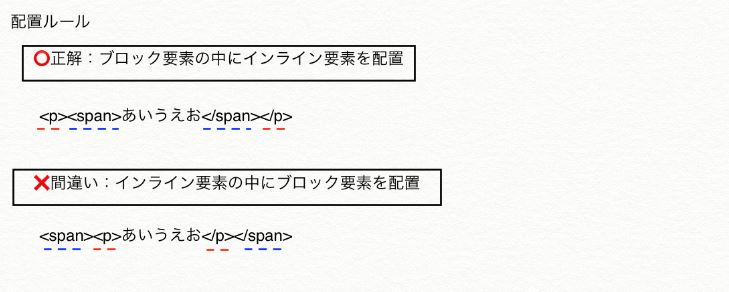
■ 配置ルール
ブロックレベル要素の中には、
他のブロックレベル要素やインライン要素を配置することができます。
一方、インライン要素の中には、
文字データや他のインライン要素を配置することができますが、
インライン要素の中にブロックレベル要素を配置することはできません。