Webページを作るにあたり、Css要素を一つずつ調べて使うのもいいのですが、
Css要素をある程度知っておくととても便利です。
今回はよく使うcss要素をまとめて見ましたので紹介します。
(目次)
■ list-style-type
■ list-style-position
■ list-style-image
■ list-style-type
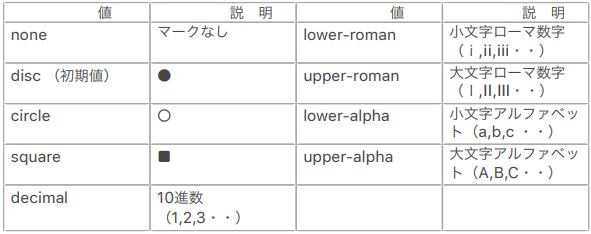
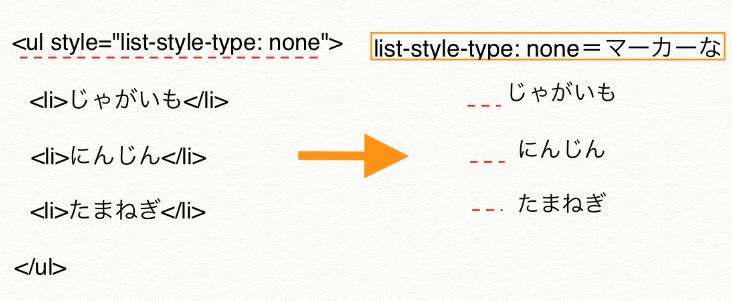
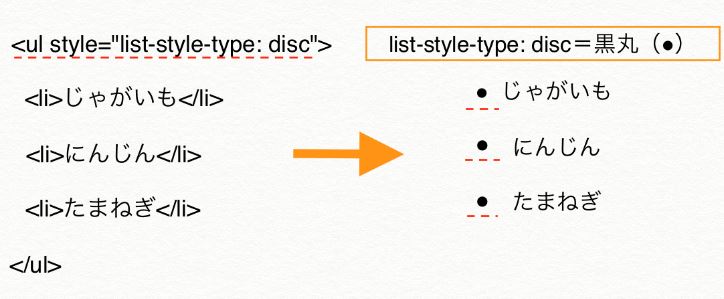
list-style-typeプロパティ : リストの先頭に表示する
マーカー文字の『種類』を指定する。(リストマーク種類)
注意する事。
※ユーザーが使用している環境により、
本来の仕様の通りに表示されない値もあるので注意!
※list-style-typeとlist-style-imageを同時に使いたい場合、
『list-style-image』が優先されるので注意!
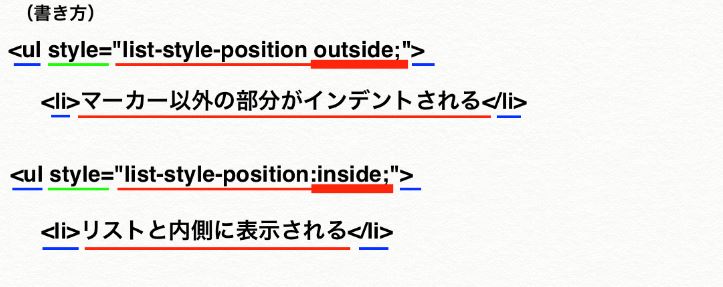
■ list-style-position
list-style-positionプロパティ : リストの先頭に表示するマーカー文字の
『表示位置』を指定する。
outside : マーカーがリスト内容の領域の外側に表示され、
マーカー以外の部分がインデント(字下げ)された形になります。
inside : マーカーがリスト内容の領域の内側に表示され、
マーカーとマーカー以外の部分の高さが揃います。

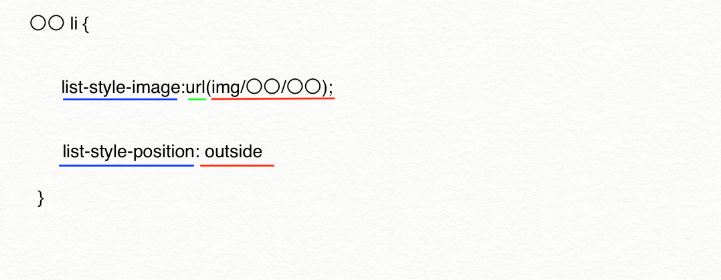
■ list-style-image
list-style-imageプロパティ : リストの先頭に表示するマーカーに
画像ファイルを指定する。
※list-style-typeとlist-style-imageを同時に使いたい場合、
『list-style-image』が優先されるので注意!
※指定しなくても list-style-type プロパティ初期値のdisc(・)マークが表示される!