HAD BAD DAY!
なんてこった! AM01:23 11月9日・・・いいえ、もう10日。 今夜はひどく冷えるので、おうちにかえったら ポトフを作ろう。 たまねぎ キャベツ ベーコン にんじんは好きだからいっぱい ぜいたくにソーセージもつけよ […]

なんてこった! AM01:23 11月9日・・・いいえ、もう10日。 今夜はひどく冷えるので、おうちにかえったら ポトフを作ろう。 たまねぎ キャベツ ベーコン にんじんは好きだからいっぱい ぜいたくにソーセージもつけよ […]

秋も深まり寒さが増してくる季節となりました。 もはや訪れたそれは冬。 そんな季節にお届けします For you. Tattsunです。 前回は腸腰筋を鍛えるメソッドを紹介しました。久しぶりに会った同級生の女 […]

どうもBUNです。PokemonGOの熱りが冷めたのか冷めてないのか、まだわかりませんが (私自身プレイしていましたが1ヶ月ほどで飽きてやめてしまったので)迷惑プレイによる、 PokemonGo禁止区域が増えているニュー […]

こんにちは。技術開発部の大河です( ̄^ ̄)ゞ 1週間ほど前にFacebookを見ていた時のこと… とあるニュースに目が止まりました。 「これは、仕事に役立つ!良いな。」と感じたので今回は、そん […]

皆様、お久しぶりですロックでございます。 えー、私事ですが最近ゴルフにハマってきておりまして、ボールを打ちたくてウズウズしている日々この頃であります。 ということで今回は、まだゴルフ2回目の初心者のゴルフ談義にお付き合い […]

やぁ、エンジニアのGです。 いよいよ今月の13日に待望のPlayStation®VR(以下、PSVR)が、 日本国内において販売開始されました!! 以前から話題になっていただけあり発売してすぐ […]

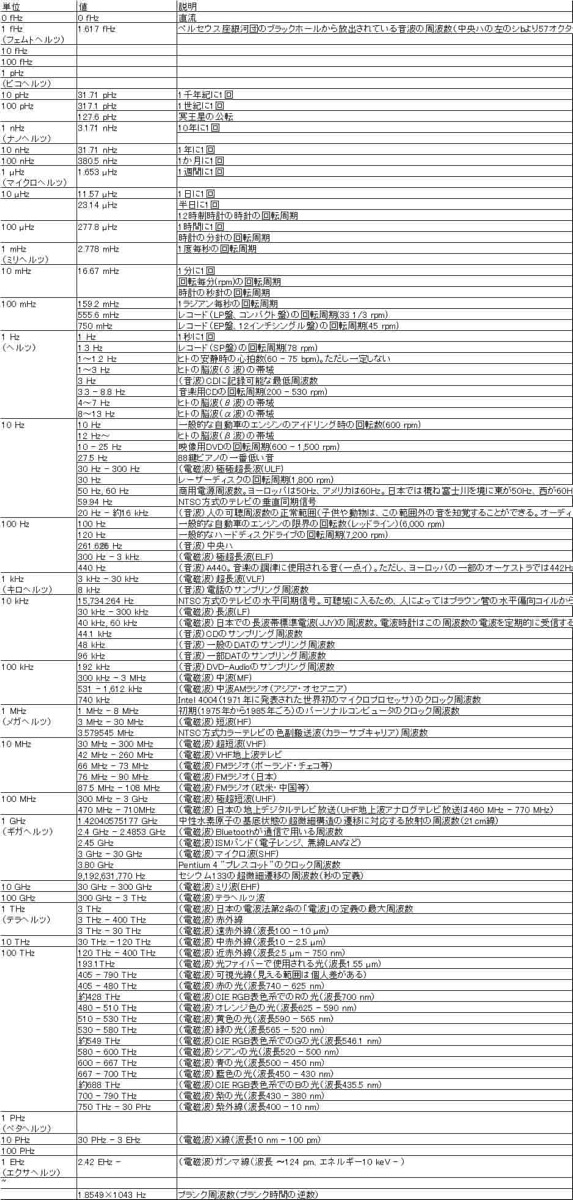
どうも、みくたです。 今回は本来の私の分野である音についてご紹介します。 インターネットを見てる文明の皆様方は、 「周波数(frequency)」というのを聞いたことがあると思います。 単位はHz(ヘルツ)で、電気工学や […]

みなさんこんにちは福嶋です。e-Sportsというものをご存じでしょうか。 海外では広く認知されていることに対し、日本ではそこまで認知は進んでいません。 「eスポーツ(e-Sports)」とは「エレクトロニ […]

どうもハラケンです 今回はfactorio(ファトリオ)というゲームについて話します 。 このゲームはとりあえずロケットを打ち上げて、宇宙に飛び立つことが目標(クリア)です。 ということは、このゲームはロケットが作れると […]

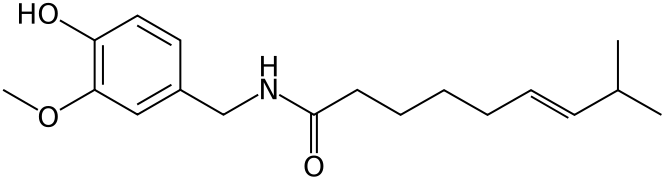
どうも、みくたです。 最近仕事で中国の方と関わっており、その関係か(?)辛いものを食べる機会が増えました。 本場、四川の料理とかすごいらしいですね。 普通に頼めば何かしら真っ赤な料理が出て、そしてその辛さがとんでもない… […]